웹 개발 초보 탈출 2주차
2주차! jQuery, Ajax에 대해 배워보자!
1. jQuery
jQuery를 이용해 Javascript로 HTML을 제어하고, Ajax를 이용해 다시 서버에 데이터를 요청하고 받는다.

jQuery란, HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
따라서, 코드를 잘 가져와서 사용하면 됨! (단, 쓰기 전에 Import를 해줘야함)
jQuery 사용하기
- <head></head> 사이에 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> 넣으면 끝!
예제.1
- input 박스의 값을 가져오기
--------------------------------------------------------------------------------------------------------------------
<div class="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
</div>
--------------------------------------------------------------------------------------------------------------------
// 위 코드에서 input 박스의 id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
$('#url').val();
// 입력할때는?
$('#url').val('이렇게 하면 입력이 가능하지만!');
예제.2
- div 보이기 / 숨기기
// 크롬 개발자도구 콘솔창에 쳐보기
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.
$('#post-box').hide();
// show()로 보이게 한다.
$('#post-box').show();
예제.3
- 태그 내 html 입력하기
let temp_html = `<button>나는 추가될 버튼이다!</button>`;
$('#cards-box').append(temp_html);
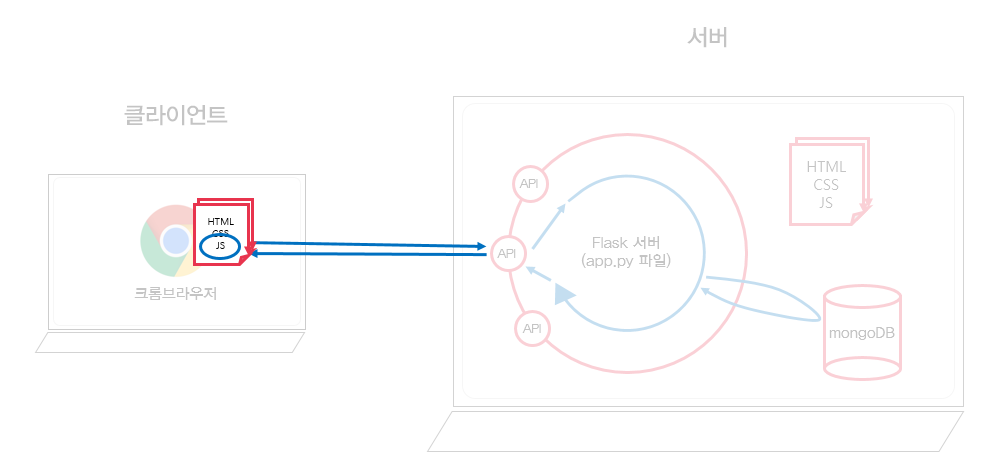
2. 서버-클라이언트 통신 이해하기
1) 서버 --> 클라이언트: "JSON"을 이해하기
- JSON은, key:Value로 이루어져 있고, Dictionary와 유사
2) 클라이언트 --> 서버: GET 요청 이해하기
- GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
3. Ajax 시작하기
- Ajax의 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
- $ajax 설명
. type: "GET" → GET 방식으로 요청한다.
. url: 요청할 url
. data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
** 리마인드 (GET과 POST 방식의 차이점)**
- GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2
- POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' },
- ajax 예제
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
}
});